Law Firm Mobile Website Design
Turn website visitors in to clients.
In November 2016, mobile and tablet use of the web exceeded desktop use for the first time in history, and the trend continues up to this day.
https://www.clio.com/
Fast forward to today. Research shows that over 70% of users access websites on their mobile devices. This is why having a mobile responsive design for your law firm website is crucial. Not only does it enhance the user experience, but it also helps in SEO rankings and overall business growth.

Benefits of Mobile Responsive Website Design for Law Firms
Reach potential clients anytime, anywhere.
Tablets, Desktops, or Cell Phones. Chrome, Safari, or Firefox. Tall screens, wide screens, or square screens. Your website should look and function properly on all commonly used variations.
Rank higher in Google for mobile searches.
Search engines like Google prioritize mobile-friendly websites in their search results. This means that having a responsive law firm website design can significantly improve your visibility and ranking on search engine result pages (SERPs). With more people using their smartphones to search for legal services, ranking higher in mobile search results can lead to increased website traffic and potential clients.
Higher conversion rates.
A law firm mobile website design that is user-friendly and visually appealing can significantly increase your chances of converting website visitors into clients. With a mobile-friendly design, potential clients can easily navigate through your website, access important information about your services, and contact you with ease.
Enhanced user experience.
It’s easy to get caught up in the desire to appeal to search engines in all facets of internet marketing, but when it comes to website design, it is important not to put this ahead of user experience. It doesn’t matter how well your website ranks; if a user lands on your website and finds it slow and confusing, then they are not going to stick around.
Our Law Firm Mobile Web Designs Include These Features
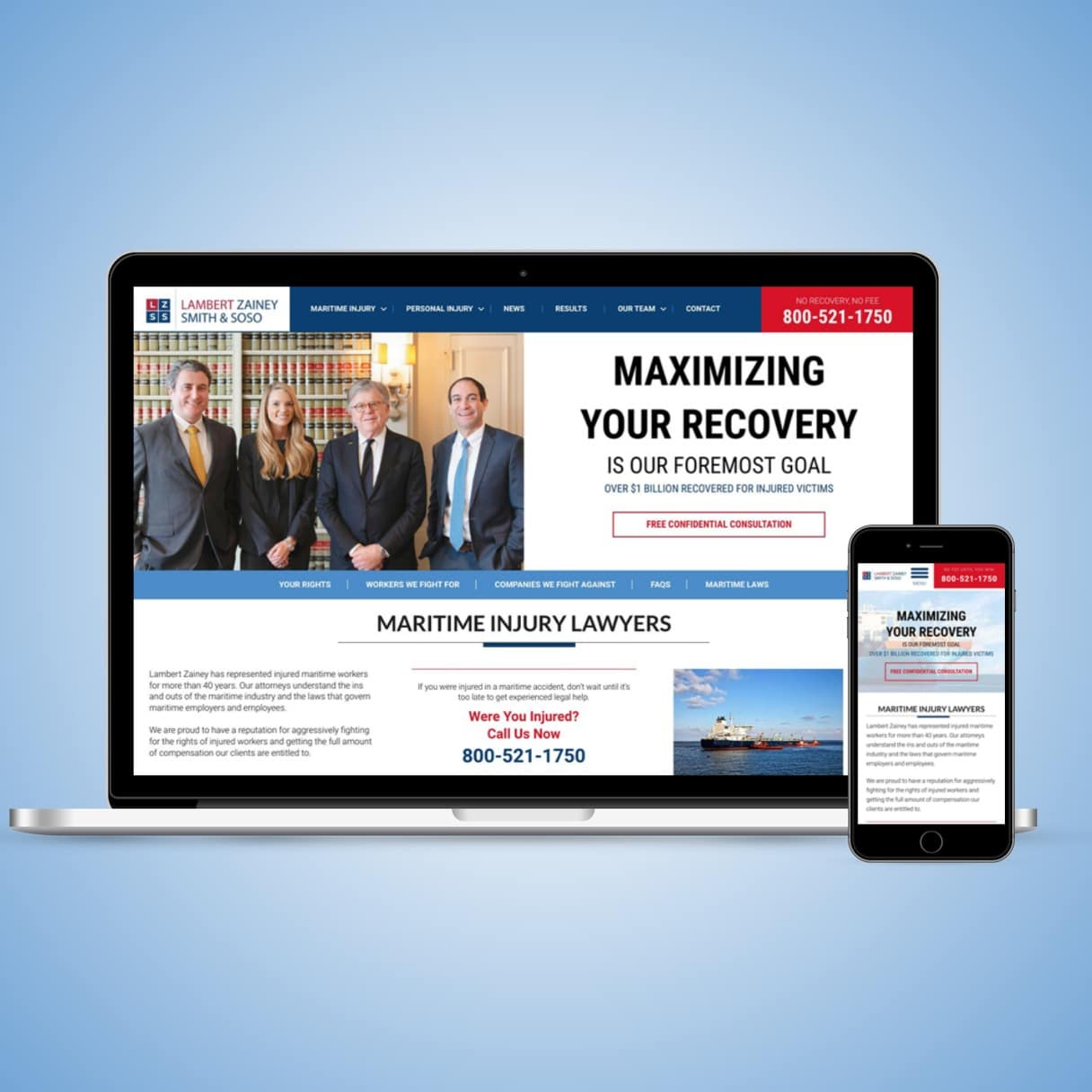
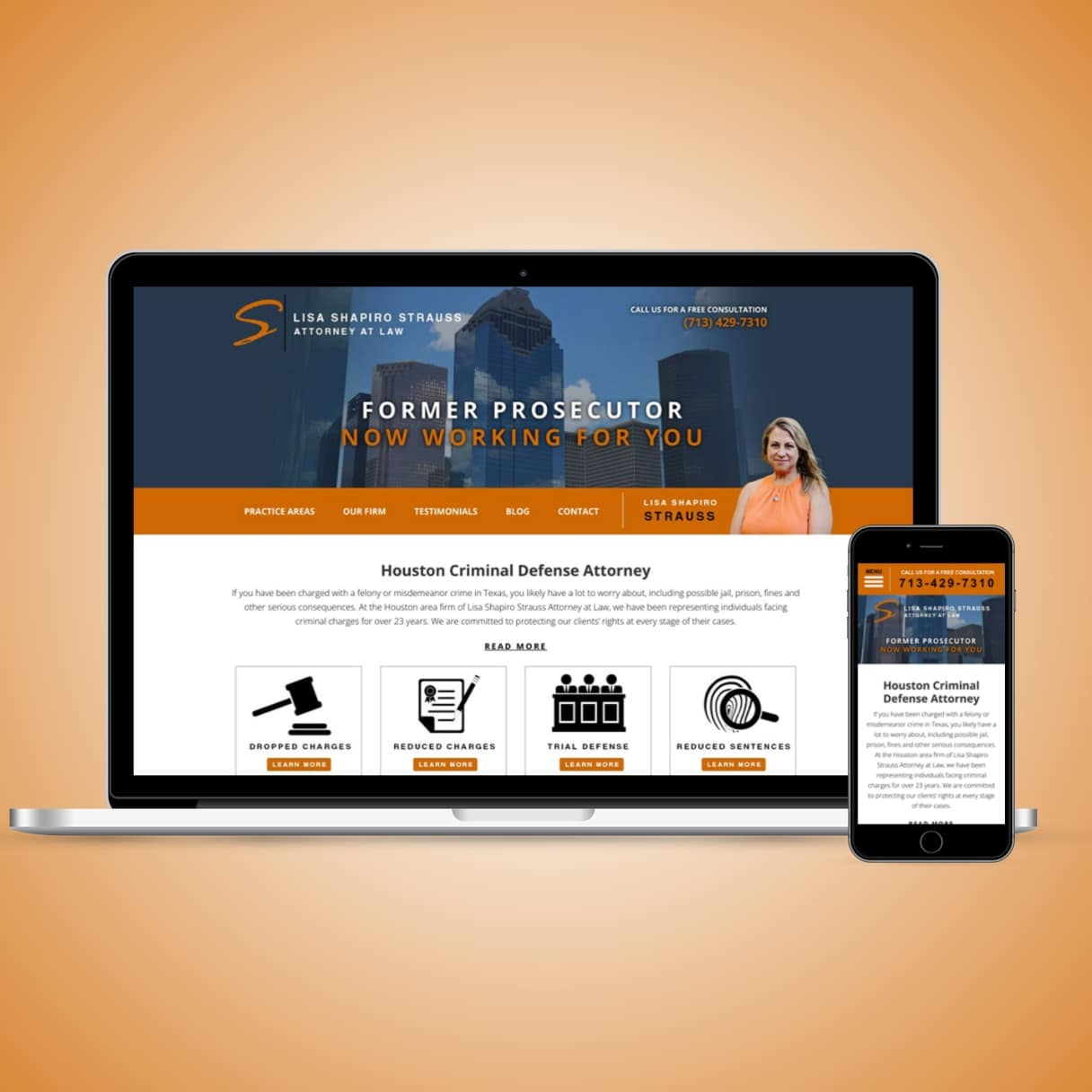
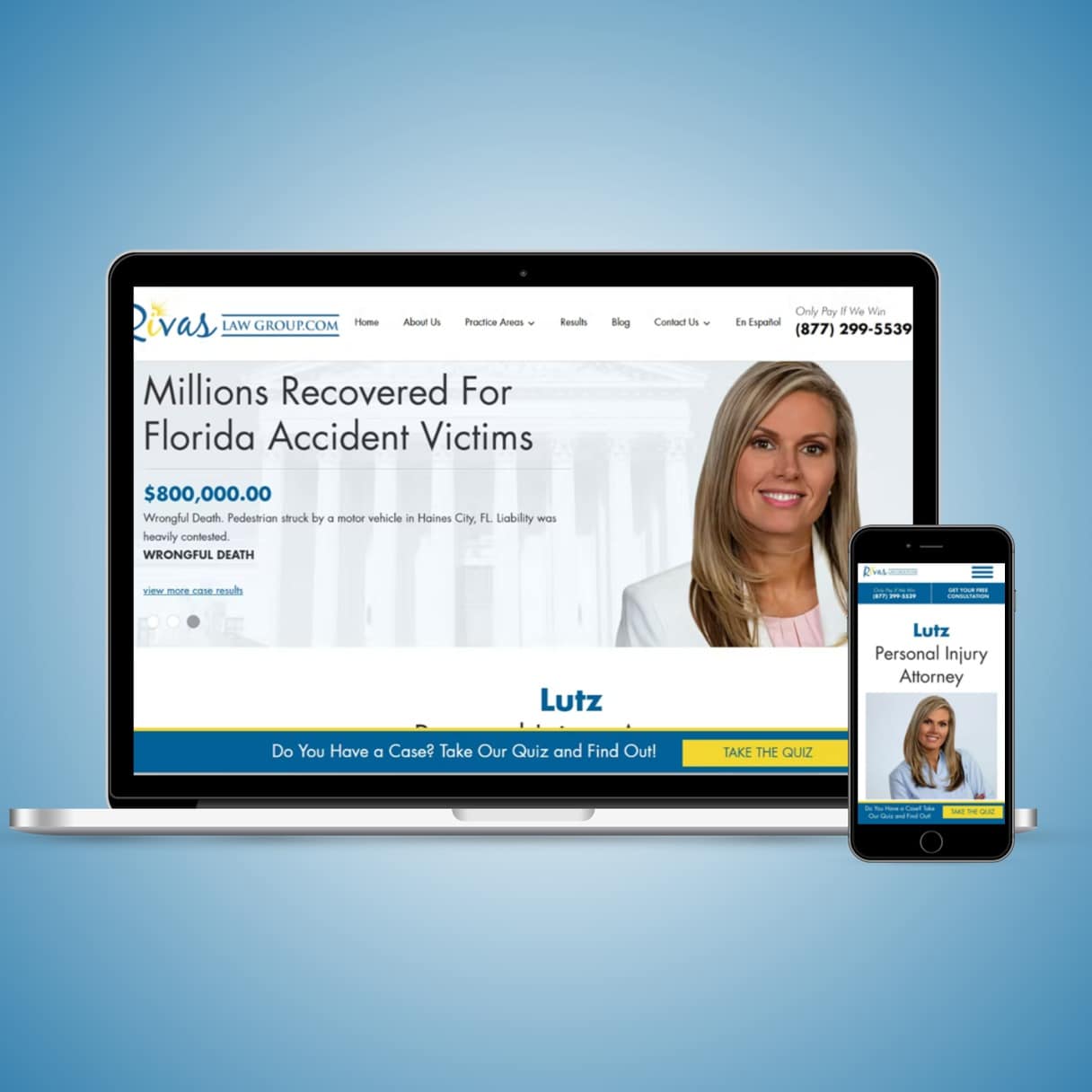
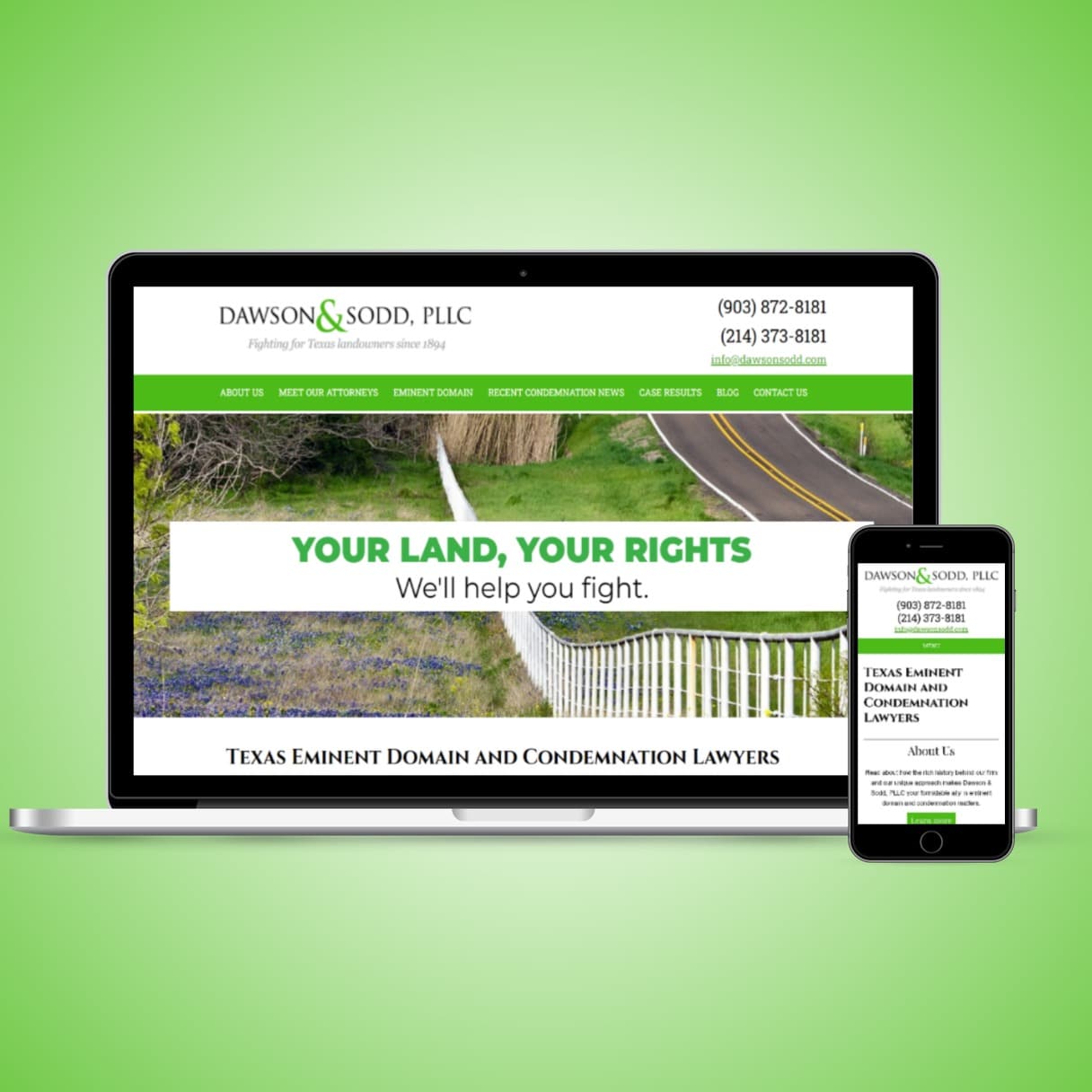
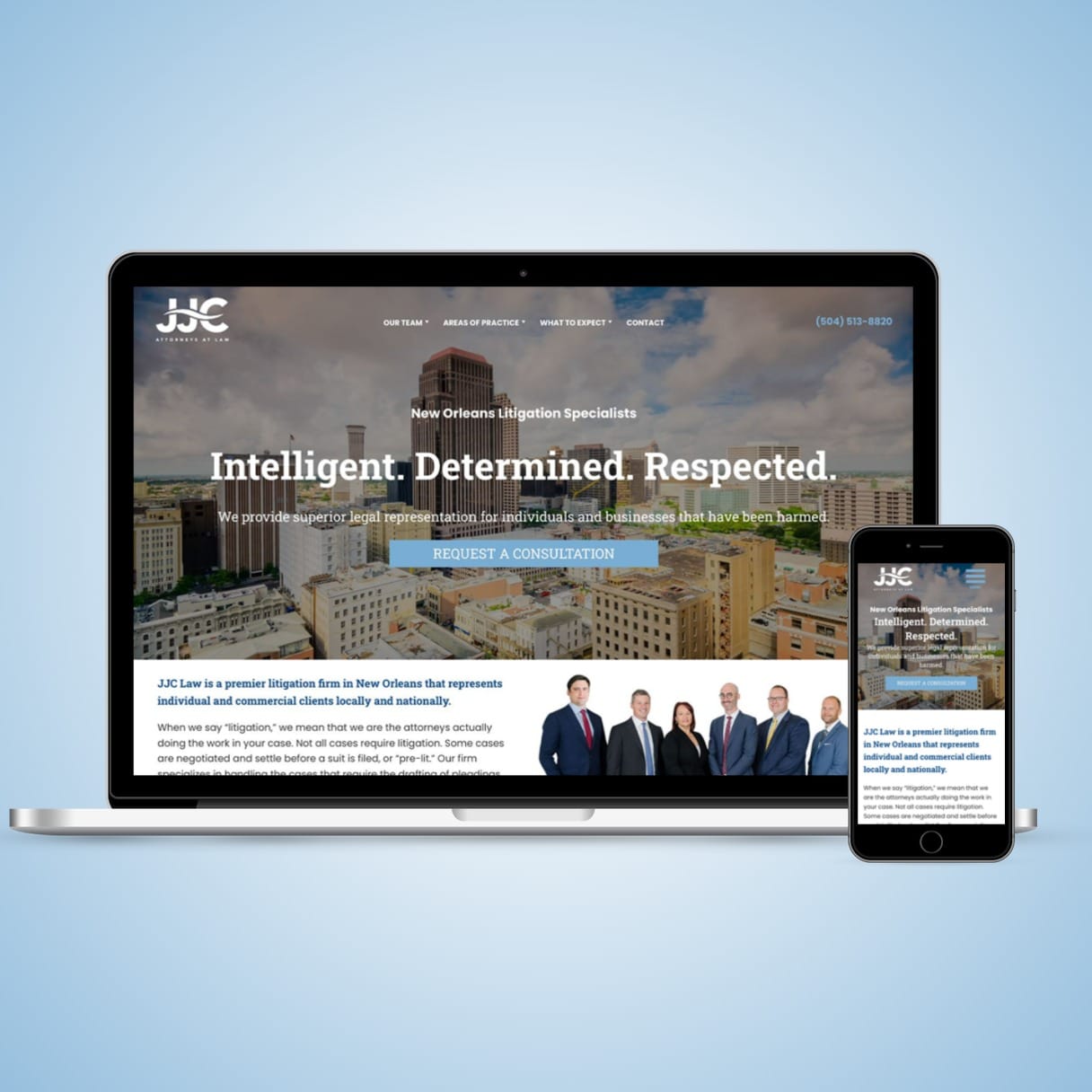
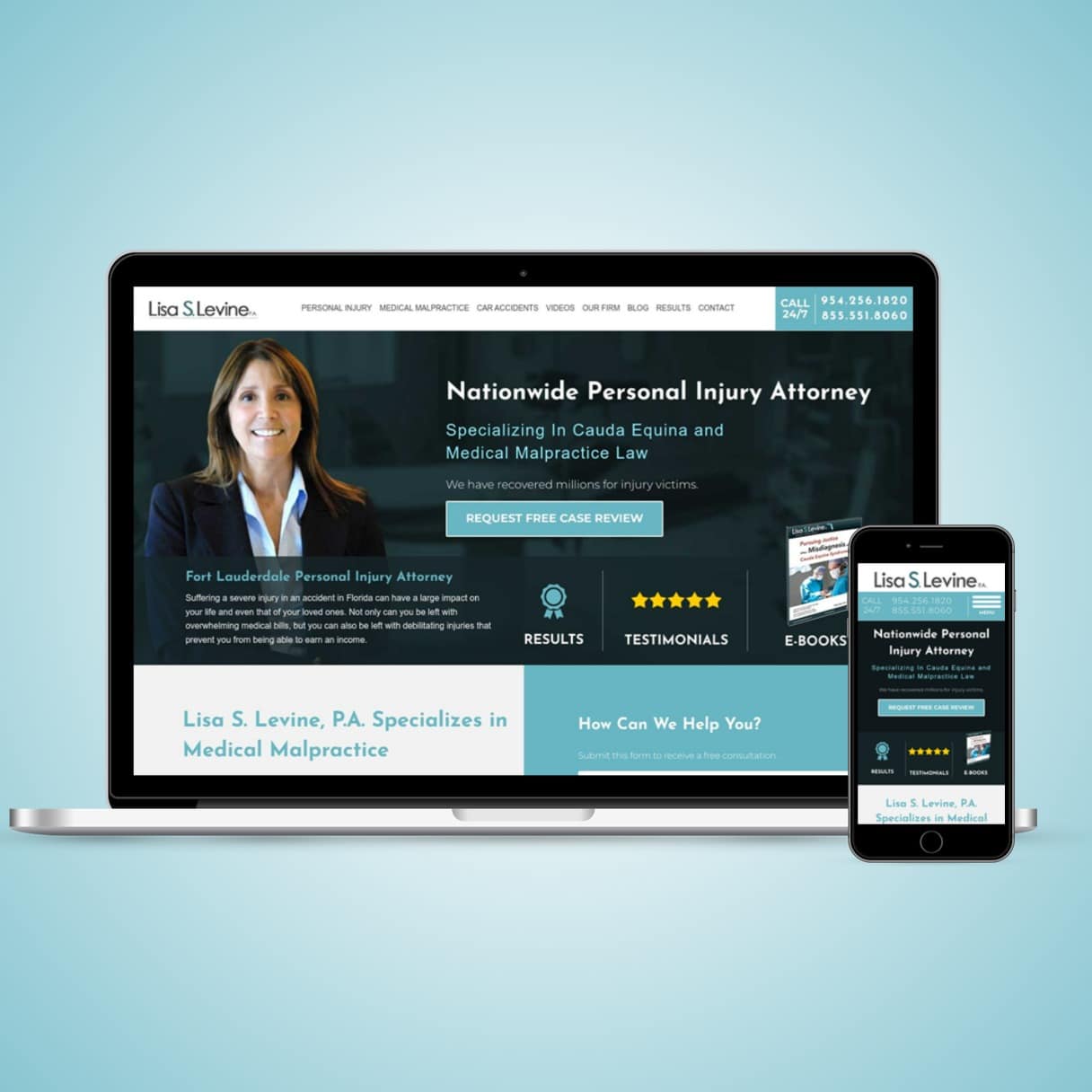
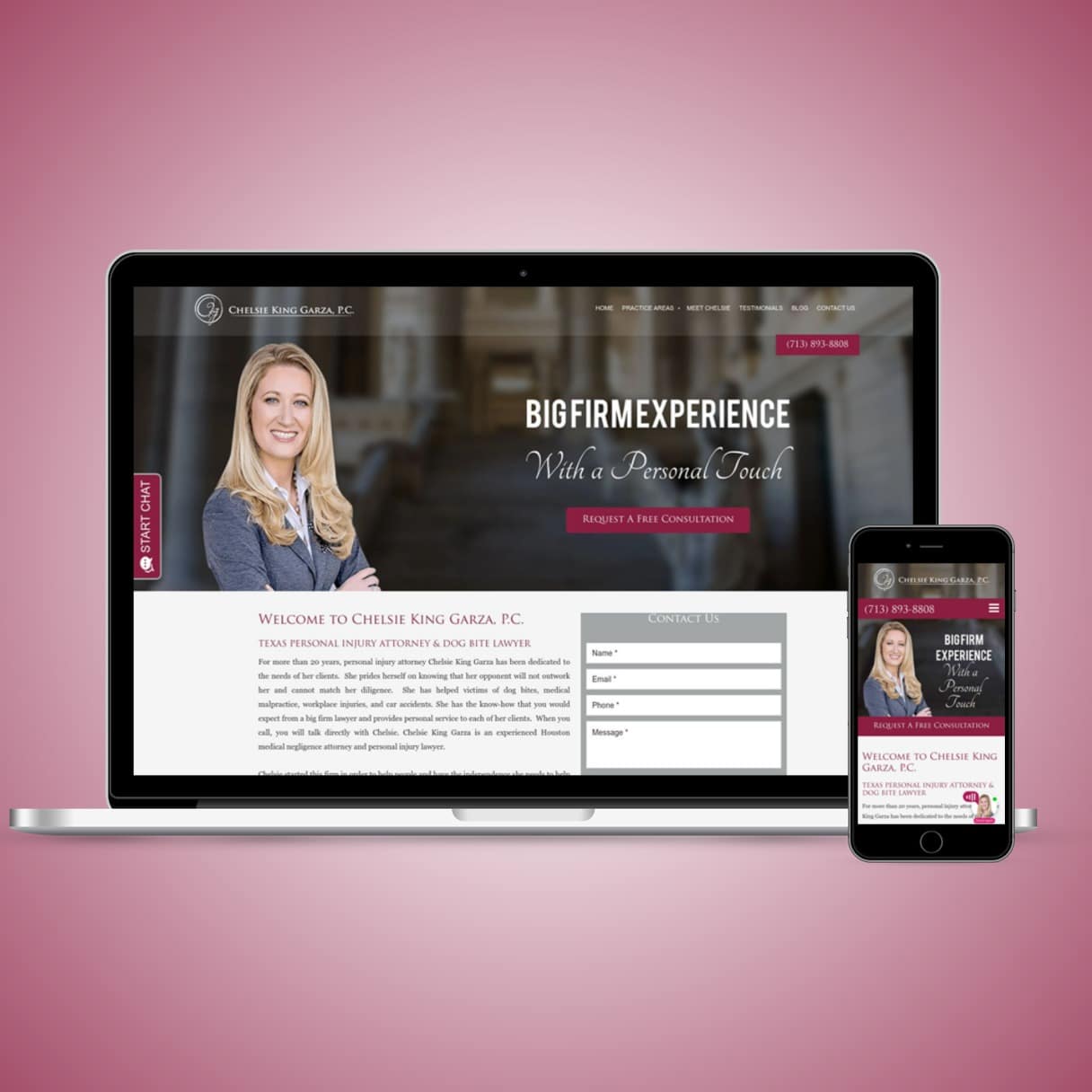
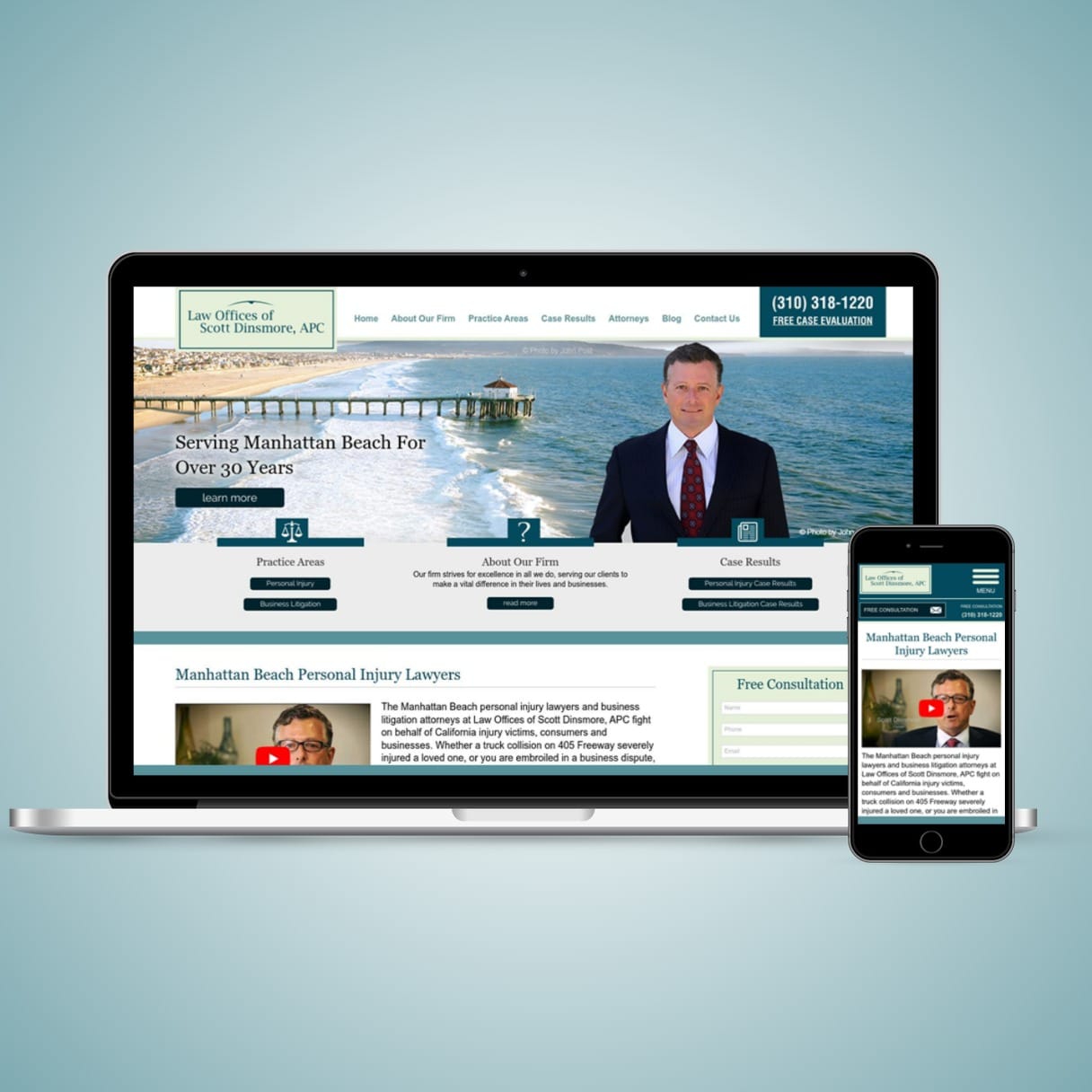
Our Law Firm Website Designs
Check out some of our recent work for our clients.
Comparing Mobile and Desktop Versions of Attorney Websites
When it comes to law firm website design, it’s crucial to compare the mobile and desktop versions of your site. Testing how your website looks and functions on multiple devices and browser sizes is essential to ensure a seamless user experience. With the increasing number of users accessing the internet through mobile devices, it’s important to prioritize mobile responsiveness. Unfortunately, just because a website looks good on an iPhone doesn’t mean it will on an Android. The same logic applies when comparing browsers and screen sizes.
Key Differences and Their Implications
Mobile versions of law firm websites should prioritize usability and easy navigation, serving as simplified versions of their desktop counterparts. While desktop versions can incorporate more and larger images, some design elements may be hidden on the mobile version to maintain fast load times. By understanding these key differences and their implications, law firms can create mobile responsive websites that provide valuable information and give a good first impression to potential clients. Prioritizing easy access, clear content, and user-friendly features like live chat and contact information can contribute to a positive user experience on mobile devices.
How You Can Test Your Firm’s Website’s Mobile Responsiveness
- Ask friends and family. If you are unsure if your website is properly optimized for mobile devices, simply contact a variety of friends and family and ask them to visit your website on their computers, tablets, and/or cell phones. If anyone notices any issues, ask them to provide a screenshot and details about the browser and device type and/or operating system they are using when they notice the issue. This will help a developer test and troubleshoot fixes. By comparing mobile and desktop versions, you can ensure that your website makes a good first impression and provides valuable information to users across all devices.
- Use website analytics. There are so many variations out there these days and it is impossible to have a website render properly for all of them. You can use website analytics like Google Anlytics to analyze the traffic that comes to your website. This can help you know which screen sizes, browsers, etc. to optimize the mobile website for.
- Check regularly. You are always a browser update away from the responsiveness breaking. It’s a good idea to check how your most important pages perform on multiple devices, browsers, etc. a few times a year.
Market Share for Top Browsers in 2022:
Market Share for Top Operating Systems in 2022:
A Word About Website Emulators
An Emulator is a tool that allows you to test how your website might look on various operating systems, browsers, devices, and screen sizes. These usually cost money, and we have found the accuracy to not be 100% reliable.
Mobile Responsive Website Design Services
Our mobile responsive website design services go beyond just making the website visually appealing on mobile devices; they also include optimizing site speed and performance to provide users with a seamless browsing experience. By making sure that a law firm’s website is mobile responsive, it can effectively engage potential clients and provide them with easy access to valuable information about the firm’s practice areas, testimonials, contact information, and more.

Converting an Existing Law Firm Website into a Mobile Responsive One
Do you have an existing website that renders the same, regardless of whether it is being viewed from desktop or mobile? Converting your existing law firm website into a mobile-responsive one is a valuable step in today’s world of tech-savvy clients. This ensures accessibility across all devices, including smartphones and tablets. By optimizing your website for different screen sizes, you can enhance usability and cater to the increasing number of mobile users. Implementing responsive web design also boosts visibility on search engines. Using our Custom Lawyer Website Design Service, the mobile version would maintain the same look and feel as the firm’s desktop website.
Starting from Scratch: Building a New Mobile Responsive Law Firm Website
When building a new mobile responsive law firm website, it is crucial to attract and engage potential clients. Utilize responsive design techniques to optimize your website for various devices, ensuring accessibility for all users. Incorporate high-quality images and good navigation to enhance the user experience. By starting from scratch, you can ensure a seamless user experience by designing a website that is mobile-friendly from the ground up. This will create a good first impression and provide valuable information to potential clients.
Mobile Website Design Process
Once you have decided to invest in a mobile-responsive design for your law firm website, the process involves several important steps.
- Kick-off meeting – First, we need to identify your specific requirements and goals. This includes determining the key features and functionalities you want your website to have.
- Design – Next, you can collaborate with our professional web design team that specializes in law firm website design. They will work closely with you to create a visually appealing and user-friendly website that aligns with your brand identity.
- Develop – Once the design is finalized, the team will proceed with the development phase, where they will turn the design into a fully functional website. This involves coding and implementing responsive design techniques to ensure that your website adapts seamlessly to different screen sizes and devices.
- Testing & Fine Tuning – The next step in the process is testing and optimization, where the website is thoroughly tested for functionality, performance, and compatibility across various devices and browsers. Any issues or bugs that are identified during this phase are fixed to ensure a smooth user experience.
- Launch – Finally, once the website is ready, it is launched and made live for users to access. Ongoing maintenance and updates are essential to keep your website running smoothly and to incorporate any changes or updates that may be needed.
Contact Us To Help With Your Law Firm Mobile Website Design
Having a mobile responsive website is no longer a luxury, but a necessity for law firms. It is crucial for providing an optimal user experience and ensuring that potential clients can easily access your services on their preferred devices. A mobile responsive design eliminates the need for separate mobile and desktop versions of your website, simplifying the maintenance process and reducing costs. Despite the challenges involved in implementing a mobile responsive design, the long-term benefits far outweigh the initial investment. As technology continues to evolve, it is essential to stay ahead of the curve and adapt to future trends. If you are ready to enhance your online presence and attract more clients, contact us today!
What Our Clients Say
Trusted By Attorneys Nationwide
Ready to Grow Your Business?
Whether you have no website or a website that needs a boost in search engine rankings, WE CAN HELP!