Picture this: A potential client searches for a law firm in their area. They find your firm’s website, click the link, and wait … and wait … After several seconds, frustration sets in, and they hit the back button, moving on to the next firm on the list — your competitor. All the effort you’ve put into attracting visitors to your site is undone in a matter of moments because your website didn’t load fast enough.
This is a common issue for law firms, and it’s one that can have a significant impact on your bottom line. In a field as competitive as legal services, you can’t afford to lose leads over something as fixable as website speed.
What Is a Good Website Load Time?
Before we get into the why and how, let’s start with defining what exactly is meant by website load time (or page speed). Website load time refers to the amount of time it takes for a webpage to fully load and become interactive for a user. This includes everything from images and text to scripts and other resources.
How Load Time Is Measured
Load time can be broken down into several key stages:
- Time to First Byte (TTFB): This measures the time it takes for a browser to receive the first byte of data from the server. A faster TTFB indicates that your server is responding quickly.
- First Contentful Paint (FCP): This marks the point at which any part of your page’s content (such as text or an image) is visible to the user. The faster this happens, the better the initial user experience.
- Fully Loaded Time: This is the most commonly discussed metric and represents the time it takes for the entire webpage — including images, scripts, and additional resources — to load completely and become interactive.
Most performance testing tools (like Google PageSpeed Insights, GTmetrix, and Pingdom) will report these metrics to help you understand where slowdowns may occur during the loading process.
What Is a Good Load Time?
For optimal user experience, the general benchmark for a “good” website load time is under 2 seconds. Anything below 2 seconds is considered fast enough to keep visitors engaged, while load times over 3 seconds risk higher bounce rates. Here’s a more specific breakdown of what these numbers mean:
- Less than 2 seconds: Ideal. Most users will stay on your site if it loads this quickly, leading to a better user experience and higher engagement.
- 2 to 3 seconds: Acceptable, but room for improvement. Some users might start to lose patience, especially on mobile devices or slower connections.
- More than 3 seconds: Needs improvement. Studies show that 53% of users will leave a page if it takes longer than 3 seconds to load. In competitive industries like law, where clients often visit multiple websites, this delay could cost you potential leads.
Why Website Speed Matters for Law Firms
A website isn’t just a marketing tool — it’s often the first point of contact between you and a potential client. The speed at which your website loads can influence whether that first impression is positive or negative.
A slow website can cause a range of problems, including:

- Poor User Experience: Visitors expect fast load times. If they’re left waiting, they’ll become frustrated and leave, reducing the chances they’ll engage with your firm.
- Lost Trust and Credibility: A sluggish site can make your firm seem unprofessional or out-of-date, hurting your credibility before you even have a chance to connect with a client.
- Lower Conversion Rates: A slow site can lead to higher bounce rates and lower engagement, directly impacting your ability to convert visitors into clients.
- Negative Impact on SEO: Search engines like Google factor in page speed when ranking websites. A slow-loading website could push your firm down the rankings, making it harder for potential clients to find you.
In short, website speed isn’t just a technical issue — it’s a business issue. Ensuring your site loads quickly is essential for keeping potential clients on the page, gaining their trust, and encouraging them to take the next step in reaching out to your firm.
Why Do Certain Websites Not Load Quickly?
Several factors can contribute to slow website loading times. In many cases, the same elements that make your website visually appealing or functional can also slow it down. Here are some of the most common culprits:
1. Large Image Files and Unoptimized Media
High-quality images and videos can enhance the look of your website, but if they’re not optimized for the web, they can drastically slow down loading times. Large file sizes require more time to download, especially for users with slower internet connections. Law firm websites often feature professional headshots, legal resources, and other media that can bog down page speed if not properly compressed.
2. Excessive Plugins or Scripts
Plugins and third-party scripts can add valuable functionality to your website, from live chat features to legal calculators. However, too many plugins or poorly coded ones can lead to bloated pages and slow loading times.
Every additional plugin or script creates more requests that your server must process, contributing to delays. Plus, the more plugins you have, the greater the chance of conflicts between them, further dragging down your site’s speed.
3. Outdated Plugins and Scripts
Even if you’ve minimized the number of plugins and scripts on your website, it’s crucial to keep them updated. Outdated plugins can lead to several performance issues, including:
- Security vulnerabilities: Hackers often exploit old plugins, making your site a target for attacks that can not only slow down performance but also compromise sensitive data.
- Compatibility problems: As your website’s core software evolves, outdated plugins may not work well with the latest versions, causing features to break or load incorrectly.
- Performance degradation: Developers frequently release updates that include performance improvements. If your plugins aren’t updated, your site may run slower than necessary.
4. Server Performance and Hosting Issues
Your hosting provider plays a critical role in your website’s speed. If your server is slow, overloaded, or located far from your target audience, it can result in long wait times for your visitors. Shared hosting, in particular, can lead to poor performance if your website is competing with others for server resources.
5. Lack of Caching
Caching allows frequently accessed parts of your website, such as images and scripts, to be stored on users’ devices or servers, reducing the need for data to be reloaded every time a visitor accesses your site. Without caching, your website must reload all content from scratch each time, which slows down the user experience.
6. Outdated or Poorly Coded Website Themes
Your website’s theme or template serves as its structural foundation. If your theme is outdated or poorly coded, it can include unnecessary elements or code bloat, which affects performance. Many law firms use templated themes that are not optimized for speed, particularly when customization has been layered on top.
Each of these issues can significantly impact how quickly your website loads, and resolving them is crucial to maintaining an effective online presence.
How to Test the Loading Speed of a Website
Before you can improve your law firm’s website speed, you need to know how well it’s currently performing. Testing your site’s loading speed is a straightforward process, and there are several reliable tools that can give you detailed insights into what might be slowing things down. Here are a few of our favorites:
1. Google PageSpeed Insights
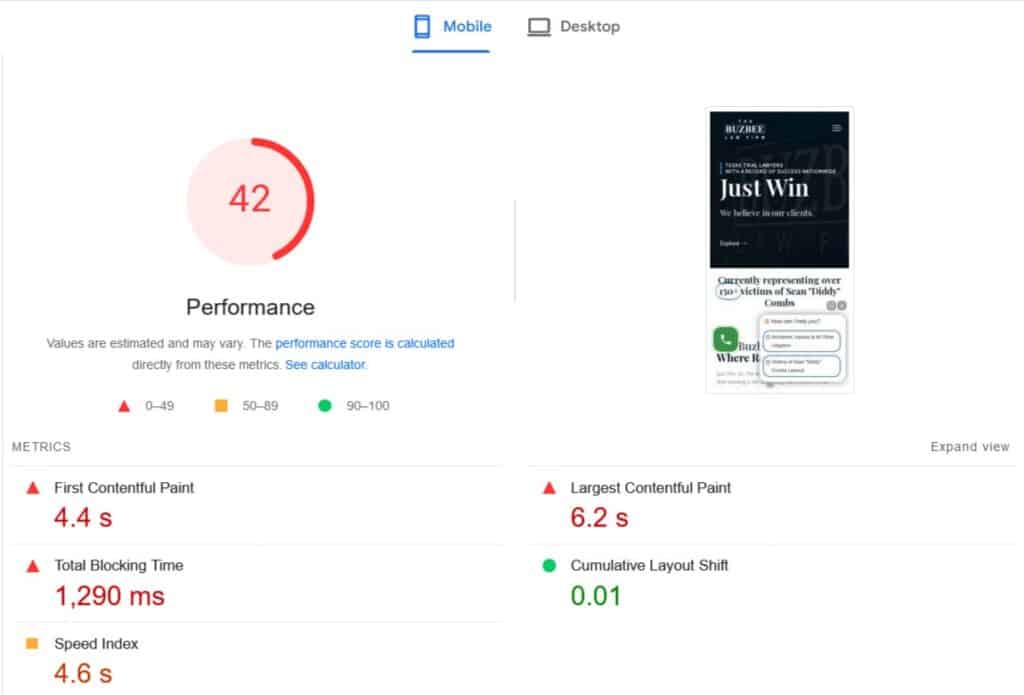
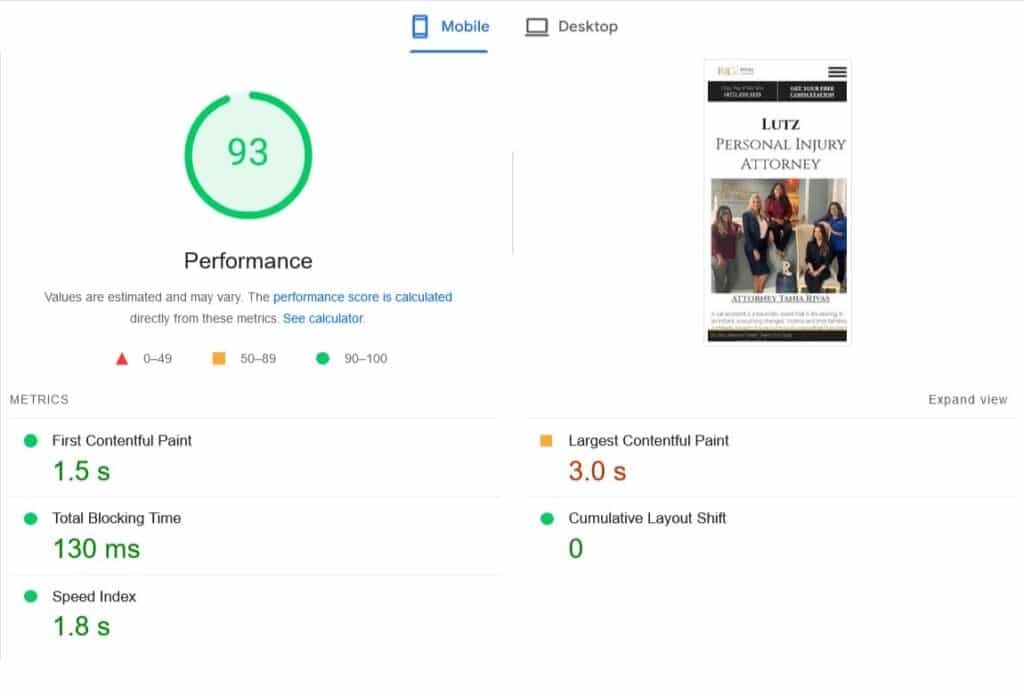
Google PageSpeed Insights is one of the most popular tools for testing website performance. It provides a score for both desktop and mobile versions of your site and offers suggestions for how to improve your page speed. Since it’s backed by Google, this tool also aligns with how Google evaluates your website in search results.
How to Use It:
- Go to Google PageSpeed Insights.
- Enter your website’s URL and click “Analyze.”
- Review the performance score and detailed report. A score between 90-100 is considered excellent, while scores below 50 indicate poor performance.


2. GTmetrix
GTmetrix offers a comprehensive analysis of your website’s speed, including load time, total page size, and the number of requests made to the server. It breaks down your site’s performance and gives actionable recommendations for optimizing it. One of GTmetrix’s standout features is the ability to simulate different connection speeds (e.g., 4G mobile or broadband) and geographic locations, making it especially useful if your law firm serves clients in different regions.
How to Use It:
- Visit GTmetrix and enter your website’s URL.
- Click “Test your site” to receive a detailed performance report.
- Explore the waterfall chart, which shows the loading order of different elements on your page, helping you identify specific bottlenecks.
- GTmetrix also provides a performance score, where A is optimal and D or below indicates significant room for improvement.
3. Pingdom
Pingdom is another user-friendly tool that offers detailed website speed insights. It gives a performance grade, as well as statistics like load time, page size, and the number of server requests. Pingdom is particularly useful for monitoring website performance over time, as you can track speed improvements after making optimizations.
How to Use It:
- Head to Pingdom’s speed test, enter your site’s URL, and select a server location closest to your audience.
- Click “Start Test” to receive a breakdown of your website’s speed performance, including recommendations for improvement.
- Review the requests breakdown to see which elements (e.g., images, scripts) are slowing your page down the most.
4. Lighthouse (Built Into Chrome)
Lighthouse is an open-source, automated tool built into Google Chrome’s Developer Tools. It offers a detailed analysis of your website’s performance, accessibility, SEO, and more. Lighthouse reports are especially valuable for law firms aiming to improve their site’s technical performance in line with Google’s standards.
How to Use It:
- Open your website in Google Chrome, then right-click on the page and select Inspect.
- Navigate to the Lighthouse tab in Developer Tools and click “Generate report.”
- You can choose to test your website in mobile or desktop mode for more targeted insights.
- The Performance score should be as close to 100 as possible, and Lighthouse offers a breakdown of how to improve this.
Best Practices for Regular Speed Testing
- Test regularly: Run speed tests every few months, especially after making changes to your website (e.g., adding new content, plugins, or images).
- Monitor improvements: Track how your website’s performance improves over time by keeping a log of test results and the optimizations you’ve implemented.
- Stay proactive: Website speed isn’t a one-time fix. Continuously monitoring and optimizing your site is key to maintaining fast load times and staying competitive in the legal market.
By regularly testing your law firm’s website loading speed, you can identify problem areas and make the necessary improvements to keep your site running efficiently. Faster websites not only offer a better user experience but also rank higher in search engine results, giving you an edge in a competitive legal landscape. If this process feels too technical or time-consuming, Thunderhead Marketing offers monthly website maintenance packages for law firms that cover all of these steps and more.
How to Make a Website Load Faster
Once you’ve established your law firm’s website load time, it’s time to start improving it. This can feel like a daunting task, but with the right steps (or the right experts to help you), you can significantly reduce load times and provide a better user experience for potential clients. Here are some practical ways to make your website load faster:
1. Compress and Optimize Images
Images are often the largest files on a webpage, and large files take longer to load. By compressing images without sacrificing quality, you can drastically reduce file sizes. Additionally, using modern formats like WebP can provide high-quality images at much smaller sizes than traditional formats like JPEG or PNG.
How to Do It:
- Use image compression tools like TinyPNG or ImageOptim before uploading to your website.
- Implement responsive images that adjust resolution based on the device’s screen size.
- Convert images to WebP format to further reduce file size.
2. Reduce the Use of Third-Party Scripts and Plugins
Third-party scripts and plugins can enhance your law firm’s website with useful features, such as live chat tools, social media integration, or contact forms. However, each additional script or plugin adds more code that your website needs to process, which can slow down load times.
Too many plugins, especially poorly coded ones, can bloat your site and significantly impact performance.
How to Do It:
- Audit your plugins regularly: Remove any that are not essential or not being used.
- Choose high-quality, well-coded plugins: Stick to reputable sources and avoid those that may be poorly maintained.
- Consolidate functionality: Instead of multiple plugins offering similar features, find one that can cover multiple tasks (e.g., security, analytics, forms).
3. Keep Your Plugins and Scripts Updated
While it’s important to limit the number of third-party scripts and plugins you use, it’s equally critical to keep them updated. Many law firms overlook this crucial step.
How to Do It:
- Schedule regular updates: Set aside time each month to check for updates to your plugins, scripts, and your website’s core software.
- Test before updating: Use a staging environment to test updates before applying them to your live website. This ensures that nothing breaks during the update process.
- Enable automatic updates: For essential plugins, consider enabling automatic updates to ensure your site stays current without manual intervention.
4. Implement Caching Techniques
Caching allows elements of your website to be stored in users’ browsers or on servers, so they don’t need to reload every time a user revisits your site. This reduces the amount of data that must be processed and significantly speeds up load times, especially for returning visitors.
How to Do It:
- Set up browser caching to store static files (like images, CSS, and JavaScript) locally on users’ devices.
- Use server-side caching tools like Varnish or Memcached to reduce the load on your server.
5. Choose a Reliable Hosting Provider
Your web host plays a critical role in your site’s speed. If you’re using shared hosting, your website may compete with many others for resources, leading to slowdowns. Upgrading to a Virtual Private Server (VPS) or dedicated hosting can offer more consistent performance, especially for a website with high traffic.
How to Do It:
- Review your hosting plan to ensure it meets your current traffic needs.
- Choose a host that offers SSD storage, which is faster than traditional hard drives, and look for servers located near your primary audience.
- Consider a managed hosting provider for optimal performance.
6. Minimize CSS, JavaScript, and HTML
Every website relies on code to function, but unoptimized code can add extra weight to your pages and slow things down. Minifying your CSS, JavaScript, and HTML files removes unnecessary spaces, line breaks, and comments, making the files smaller and faster to load.
How to Do It:
- Use tools like Minify or UglifyJS to automatically compress your website’s code.
- Combine CSS and JavaScript files into single files to reduce the number of HTTP requests.
6. Implement a Content Delivery Network (CDN)
A Content Delivery Network (CDN) is a global network of servers that stores copies of your website’s static files. When a user accesses your site, the CDN delivers those files from the server closest to the user’s location, reducing the distance data has to travel and speeding up load times.
How to Do It:
- Sign up for a CDN service like Cloudflare or Akamai.
- Configure your CDN to cache and serve static files (such as images, CSS, and JavaScript) for faster loading.
By following these steps, you can improve your law firm’s website performance, reduce load times, and create a smoother experience for your visitors. Faster websites not only improve user satisfaction but also boost your search engine rankings, helping you attract more potential clients. And if you’re looking for professional help in making these technical changes, Thunderhead Marketing is here to assist with expert website optimization services.
Don’t Let a Slow Website Hold Your Law Firm Back
A fast, efficient website is crucial for making a strong first impression, keeping potential clients engaged, and ensuring your law firm stands out in a competitive market. From user experience and conversion rates to SEO performance, your site’s loading speed has a direct impact on the success of your online presence. However, we know that addressing these technical issues can be time-consuming and complex — especially when you’re busy focusing on what really matters: serving your clients.
That’s where Thunderhead Marketing comes in. We specialize in law firm website development and maintenance, ensuring your site runs smoothly, loads quickly, and delivers an exceptional experience for potential clients.
Don’t let a slow website cost you business. Let us help you optimize your site and keep it running at peak performance. Contact Thunderhead Marketing today.